Хотите повысить конверсию вашего интернет-магазина, но не знаете с чего начать? Какие страницы и элементы стоит проверить в первую очередь и если проверять, то как?
У нас в агентстве есть свой чек-лист для оценки сайта, сегодня мы им поделимся. Список включает в себя практически все, что необходимо проверить на сайте в рамках самостоятельного a/b тестирования. Это список не того, что вы должны изменить, а того, что необходимо протестировать. Оптимизация интернет-магазина требует стратегического подхода и правильной расстановки приоритетов. Чтобы проверить каждый пункт из нашего списка нужна вечность, но если на вашем сайте есть что-то требующее проверки, то могу с 99% уверенностью сказать, что это в нашем списке есть.
Раздел №1 Оптимизация по сайту
1. Липкий эффект

Липкие эффекты — это блоки сайта, которые фиксируются при прокрутке страницы. Наиболее часто используются в панели навигации. Такие элементы, как правило, привлекают максимум внимания к себе, а это может работать как на вас и так и против вас. Поэтому рациональность использования нужно проверять.
Элементы для тестирования в футере и навигационном меню:

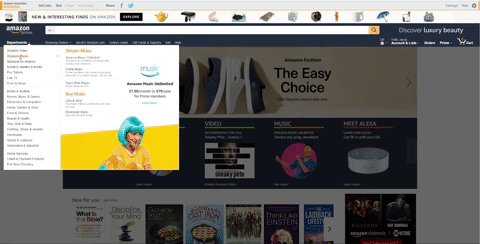
2. Выпадающее меню

Выпадающие меню предельно просты и являются классическим элементом в интернет-магазинах. Они помогают быстро разобраться в структуре сайта и перейти к подкатегориям, но не всегда этот вариант меню самый лучший. Проверьте подходит ли такой функционал вам.
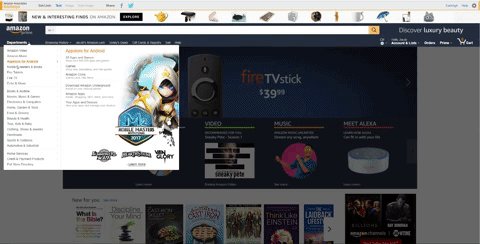
3. «Супернавигационное» выпадающее меню

Если посмотрите на крупнейшие интернет-магазины, то заметите, что некоторые пункты меню при наведении раскрываются в большие окна с дополнительными пунктами и визуальными эффектами. Мы назвали в агентстве такие меню “супернавигационными”. Они могут быть мощным инструментом для выделения акций, предложений и категории товаров, однако для глаза пользователя непривычным и сложными, поэтому будьте аккуратны с таким видом меню.
4. Ховер или клик?
Ваше меню должно раскрываться при наведении или только при клике? Может показаться, что разница невелика, но этот пункт обязательно надо проверить. Если элемент реализован неудачно, то может стать огромным препятствием для пользователя.
5. Бардак в навигации
Одна из самых распространенных проблем — бестолковая организация меню навигации. Категории выбраны и расположены каким-то случайным образом. Существует правило, что наиболее кликабельные элементы нужно размещать слева и сверху. Вы можете определить какие элементы наиболее кликабельные с помощью тепловых карт от сервисов CrazyEgg, HotJar, ClickTale.
*Аналог в России — тепловая карта в сервисе Яндекс Метрика.
6. Добавьте ссылки навигации
Еще одна распространенная проблема — отсутствие очевидных навигационных ссылок на популярные продукты или категории товаров. Интернет-магазины размещают красивые картинки и заголовки на главной странице, но забывают, что подробная навигация не помешает и в меню.
7. Будьте оригинальны в названиях категорий
Меню основной навигации транслирует ваше предложение. Выбор правильных слов помогает тем, кто никогда не нажимает на навигацию. При тестировании названий в навигации, можно увидеть увеличение конверсии без увеличения количества кликов по ссылкам в меню. Навигация способ сообщить о вашем позиционировании и предложениях.
После того как вы определите какие ссылки и как расположить в меню, обратите внимание на их названия. Может есть более точное или интуитивно понятное название для этой категории? Можете уточнить или наоборот обобщить название? Некоторые страницы сайта продают как сумасшедшие, но редко продает сама навигация.
8. Визуальные подсказки

Визуальные подсказки — графические элементы, которые указывают на определенные элементы на страницы, они как бы направляют взгляд пользователя. Убедитесь, что ваши визуальные подсказки работают на вас, а не уводят взгляд пользователя.
9. Добавьте ценностное предложение
Удивительно, как много интернет-магазинов полностью лишены хоть сколько-нибудь внятного УТП. Не смотря на то, что разработка ценностного предложения может быть не простой задачей для магазина, предлагающих множество товаров, это не значит, что можно отказаться от размещения преимуществ вообще. Ищите свою ценность и говорите посетителям почему они должны купить именно у вас.
- Какое ценностное предложение у вас?
- У вас дешевле, выше качество или самый широкий ассортимент?
- У вас беспроблемная система возврата или гарантии?
- Вы узкоспециализированный магазин?
- У вас узнаваемый бренд?
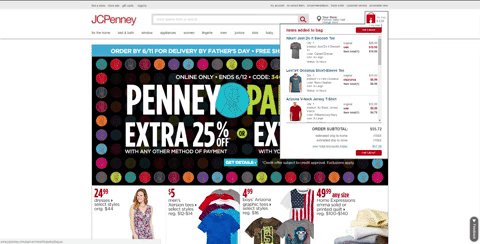
10. Корзина, открывается по клику или наведению

Когда пользователь нажимает на значок корзины в панели навигации, что происходит? Он переходит прямо на страницу оформления заказа, или же появляется выпадающее меню или модальное окно? Клиенты, желающие посмотреть свою корзину покупок, возможно, предпочтут выпадающее меню. Клиенты, желающие совершить покупку, могут быть раздражены дополнительными переходами. Нужно проверить, чтобы узнать наверняка.
Совет профессионала:
Убедитесь, чтобы в выпадающем списке или модальном окне вашей корзины, была настроена цель для отслеживания, клик на просмотре корзины также является одним из шагов воронки продаж.
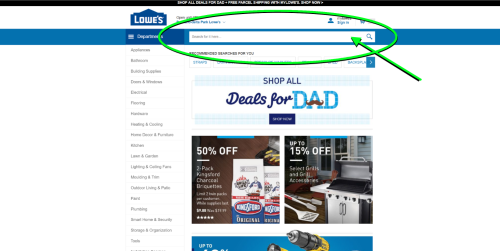
11. Поиск по сайту

Так же как меню навигации, поиск по сайту является важным функционалом для пользователей. Что если окно поиска сделать больше? Может поэкспериментировать с подсказками? А где поисковая строка должна быть расположена? На все эти вопросы нужно ответить оценивая навигацию по сайту.
12. Блоки “С этим товаром покупают” или “Похожие товары”

Апселлинг на сайте увеличит средний чек покупки. Предлагаете альтернативные или похожие продукты своим пользователям? Где и как предлагаете?
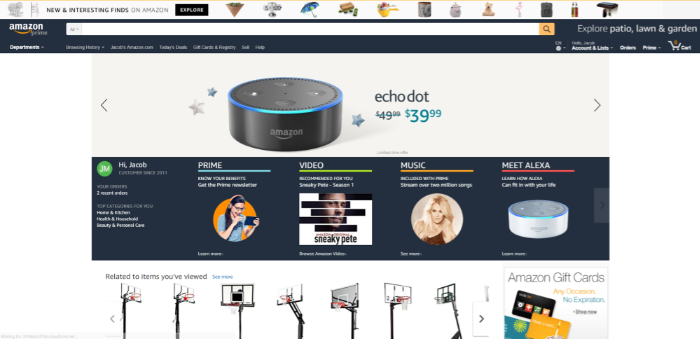
13. Контент хедера
Если посетитель не найдет то, что ищет, тогда он вернется к началу страницы. Ваш хедер должен показать ему следующий шаг.
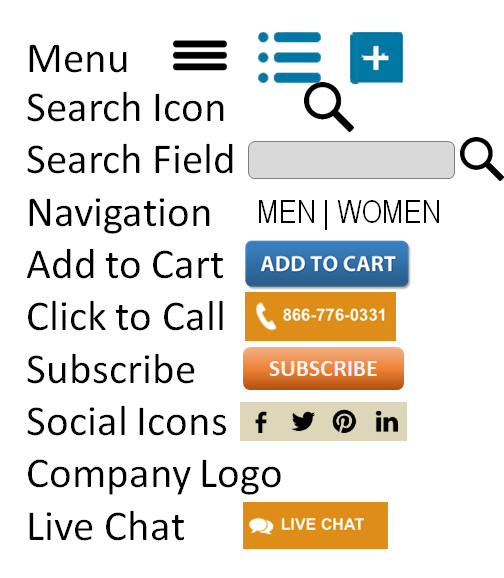
Какие элементы должны быть обязательно:
Логотип компании.
УТП.
Информация о возврате.
Навигация.
Номер телефона.
Поиск.
Обратный звонок.
Подписка на рассылку.
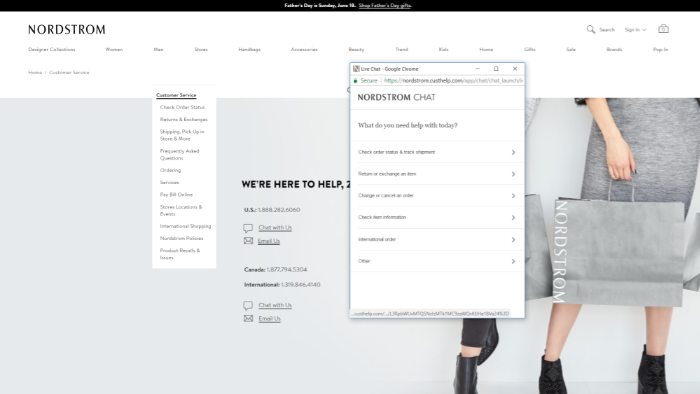
Живой чат.
Иконка корзины товаров.
Рекламный баннер.
Ссылка на авторизацию.
14. Контент в футере
Футер видят немногие пользователи. Как правило, он служит для дублирования ссылок и ключевых слов на всех страницах сайта и помогает сориентироваться пользователям, которые запутались в навигации сайта. Попробуйте поменять местами ссылки на разделы, опираясь на тепловую карту кликов, а также поиграть с названиями ссылок. Уверяю вас, вы будете удивлены тому насколько можно увеличить кликабельность ссылок в футере.
15. Персонализация контента на сайте
Сообщество покупателей интернет-магазинов недавно обсуждали ретаргетинг одного крупного ритейлера. Они единогласно раскритиковали объявления, которые в тексте объявления упоминали конкретный товар, но при переходе на страницу показывали просто список аналогичных товаров. Будьте последовательными и держите обещания данные пользователям!
Что вы можете предложить посетителям, приходящим из разных рекламных каналов? Они переходят на страницу, которая соответствует их поисковому запросу? Они видят контент, который подстраивается под их интересы? Персонализированный подход может многократно повысить конверсию в покупателя.
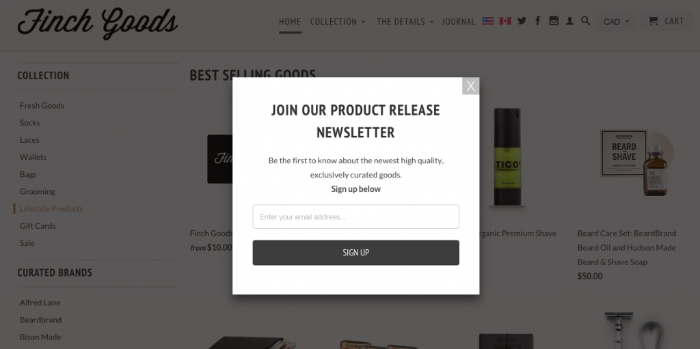
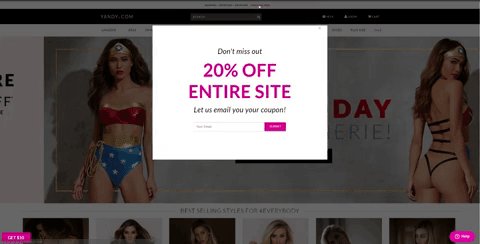
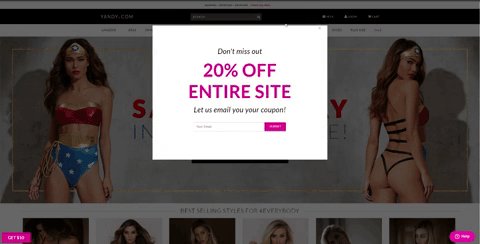
16. Поп-ап подписки на рассылку

Подписчики e-mail рассылок покупают гораздо чаще, чем фолловеры в социальных сетях или новые посетители. А как вы привлекаете новых подписчиков? Пользователи утверждают, что их раздражают поп-апы с предложением подписки, однако для формирования базы подписчиков это самых эффективный инструмент.
17. Поп-ап с информацией о скидках

Для интернет-магазинов поп-ап с предложением скидки является одним из самых эффективных. Пользователь уже готов купить, поэтому отправка емайла для него само собой разумеющееся действие.
18. Онлайн-чат

Онлайн-чат признан эффективным инструментом для интернет-магазинов. Чат может быть на всех страницах сайта или предлагаться в разделе “Помощь”, в любом случае попробуйте этот инструмент.
Раздел №2: Оптимизация посадочной страницы
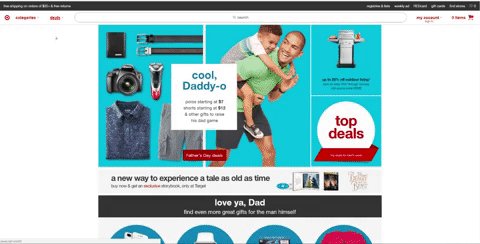
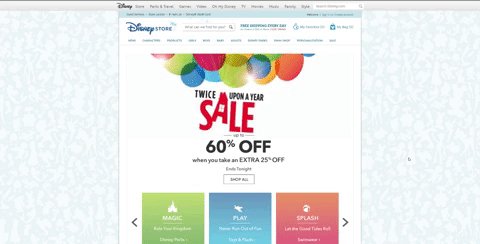
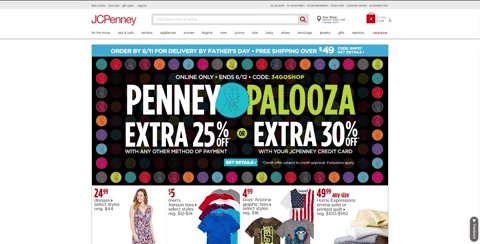
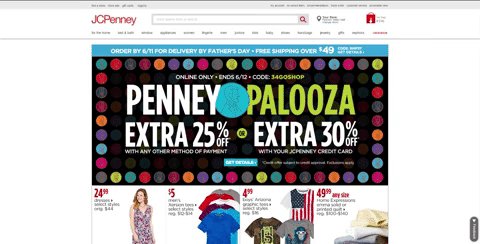
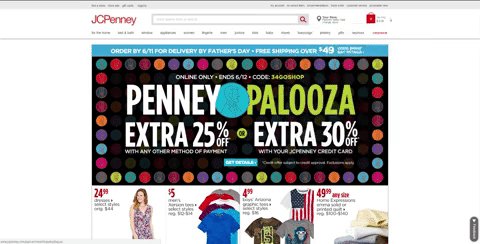
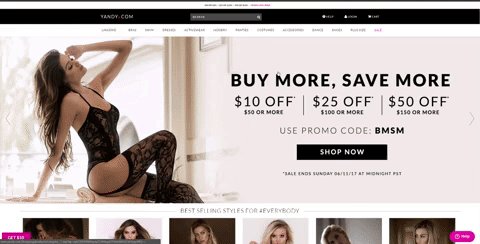
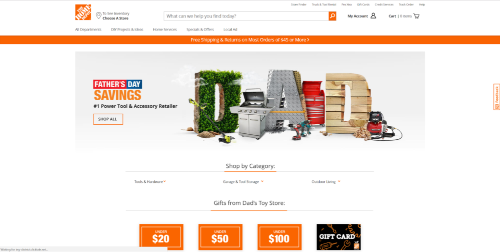
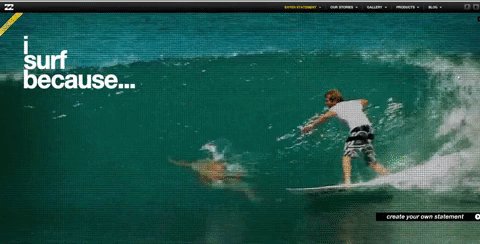
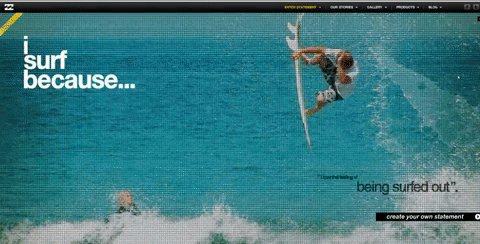
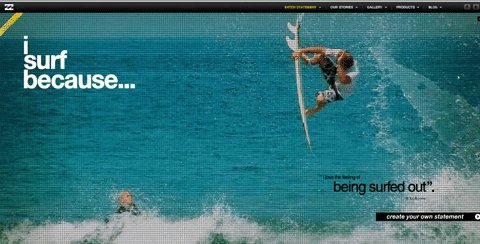
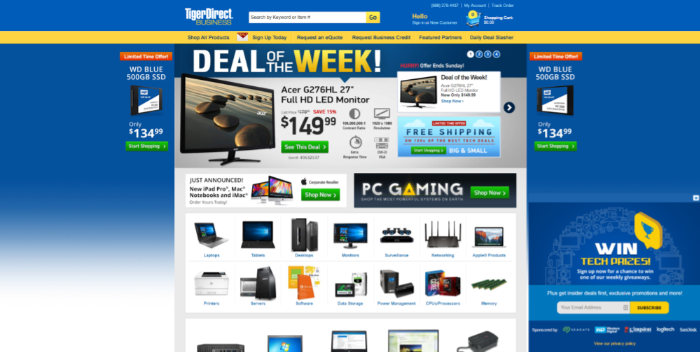
19. Скрин-баннер

Скрин-баннер располагается поверх главной страницы сайта и это первое, что видит ваш пользователь. Такой функционал маст-хев для любого интернет-магазина и первый в очереди на тестирование.
20. Динамические или статические баннеры?

Нужно использовать динамические элементы, такие как слайдеры или движущиеся иллюстрации? Или лучше оставить страницу полностью статичной? Очень важно, что вы привлекаете внимание посетителей, но то, на что они обращают внимание тоже крайне важно.
Слайдеры могут повысить конверсию, если сделаны грамотно. Но, к примеру, большое фоновое видео может увеличить скорость загрузки страницы и убить конверсию. Этот элементы тоже стоит протестировать.
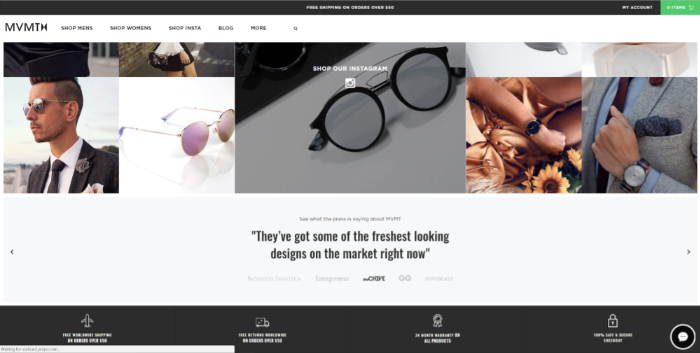
21. Навигация на странице
В то время как большинство сайтов делают панель навигации сквозной и одинаковой на всех страницах сайта, персонализация навигации на странице может быть отличной идеей.
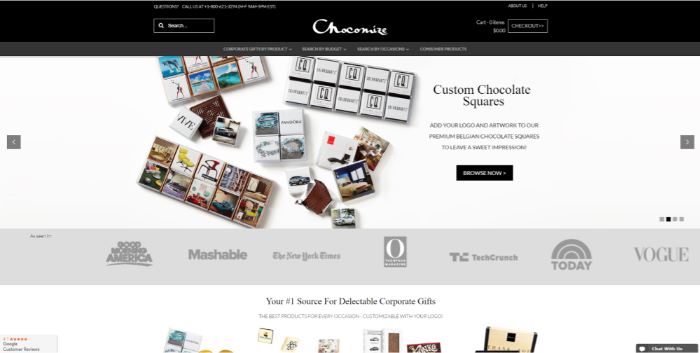
22. Уникальное торговое преимущество

Транслировать персонализированные уникальные торговые предложения на внутренних страницах сайта, важно ровно так же как размещать основное торговое преимущество на главной странице. Одни интернет-магазины обещают качество, другие - лучшую цену, а третьи говорят о скидках и бесплатной доставке. Вам нужно проверить, что лучше всего работает для вашей аудитории.
23. Добавлять видео или нет?

Рекламные ролики заметно повышают конверсию, однако я видел не много примеров удачного использования такого функционала на интернет-магазинах. Если хотите отличаться, то определенно стоит попробовать, однако помните, что видео увеличивает скорость загрузки страницы.
24. Призыв к действию
Выделяете на странице один призыв к действию (CTA) или несколько? Если несколько, то как они соотносятся друг с другом? Если один, то возможно стоит попробовать разместить несколько?
25. Добавлять ли блок “Популярных товаров”?

У вас есть блок “Популярные товары”? Насколько этот блок заметен? Где расположен на странице?
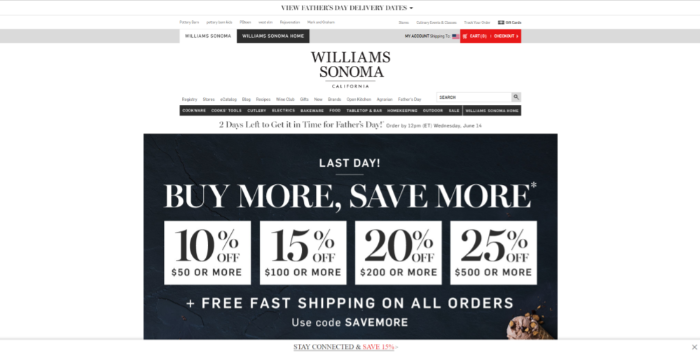
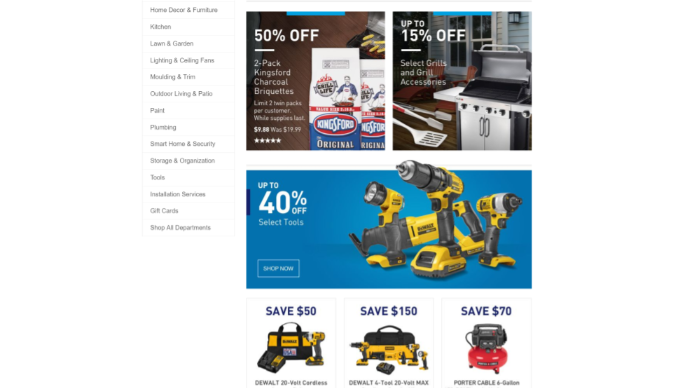
26. Добавлять ли блок “Акций”?

Если у вас есть специальные предложения, то их нужно рекламировать на разных посадочных страницах сайта. Можно вывести акции на главной странице, на внутренних, в каталоге товаров, на странице товара и даже в корзине. Попробуйте небольшой скрин-баннер, большой поп-ап или баннер в боковой панели дисплея.
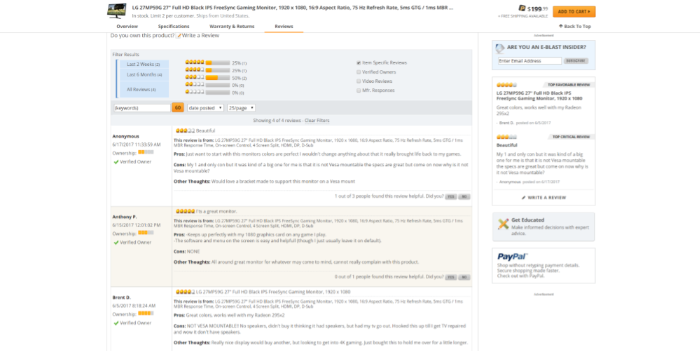
27. Размещать блок “Отзывы”?

Рекомендации покупателей и лидеров мнений вызовут доверие и объяснят ценность товара. Отзывы уместны на любой странице сайта.
28. Выделять популярные категории товаров?

Рекламировать определенные товары или категории? Должны они размещаться на баннерах или где-то ещё на странице?
Раздел №3. Страница каталога товаров
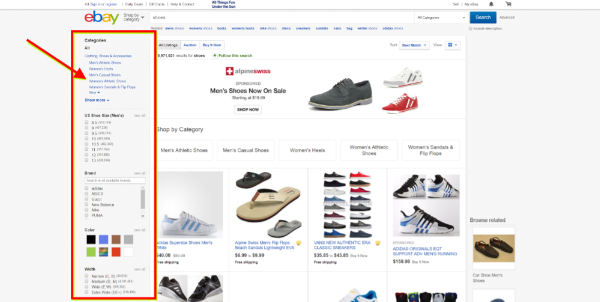
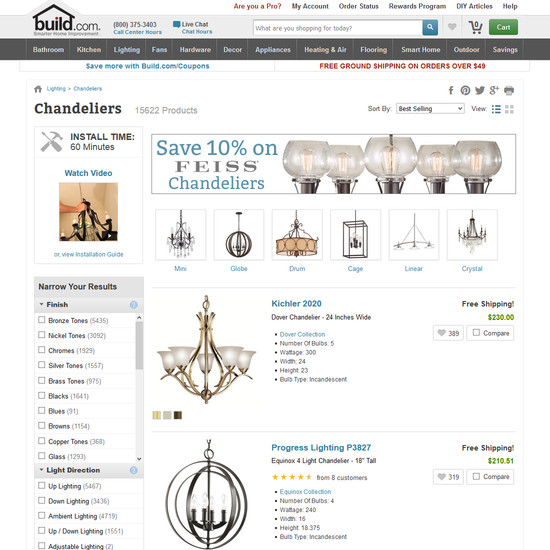
29. Фильтр

Фильтр помогает пользователям подобрать товар согласно их индивидуальным предпочтениям. Если у вас огромный ассортимент, но очень ограниченные возможности фильтрации, то необходимо доработать этот функционал.
Протестируйте разное расположение критериев поиска, поиграйте с разворачиванием и схлопыванием категорий.
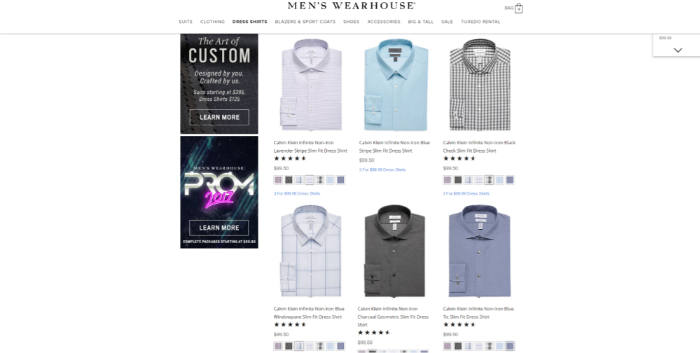
30. Боковое меню навигации
Боковое меню способно как помочь, так и навредить вашему сайту. Список категорий мозолит глаза, и с одной стороны, помогает пользователю перейти дальше, а с другой - отвлекает от текущей страницы. Наши тесты показывают, что эффективность бокового меню сильно зависит от тематики вашего сайта, поэтому протестируйте разные вариант.
31. Размеры изображений
Чаще всего детальное изображение лучше, чем маленькие изображения с сайта производителя. В дизайне интернет-магазина все работает на то, чтобы максимально рационально использовать свободное пространство. Ваши изображения слишком малы, чтобы воздействовать на потребителя? Или наоборот слишком большие и закрывают важную информацию?
32. Призывы к действию в категориях товаров

Можно просто перечислить категории товаров или нужно размещать призывы к действию, чтобы увеличить вероятность перехода? Ваши призывы к действию эффективны или нуждаются в улучшениях?
33. Список или плитка?

Плитка

Список
На уровне списка товаров посетители будут выбирать отображение списком или плиткой. Представление в виде плитки помогает при сравнении товаров, а вывод в виде списка подходит для товаров, которые нужно показать максимально детально.
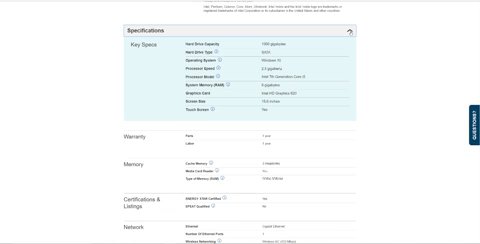
35. Информация на карточке товара
Вопрос о том, что разместить на карточке товара достоин даже серии тестов. Количество элементов для тестирования может быть безграничным:
изображение,
название,
описание товара,
рейтинг,
цена,
характеристики,
наличие на складе,
видео или анимация.
Целевая аудитория разных интернет-магазинов реагирует по-разному.
36. Пагинация или автоматическая прокрутка?
Вы разбиваете список товаров постранично или делаете автоматическую подзагрузку при прокрутке? Сейчас большинство крупных интернет-магазинов используют пагинацию, но это не значит, что это идеальный вариант абсолютно для любого интернет-магазина.37. Нужно ли использовать ярлыки?

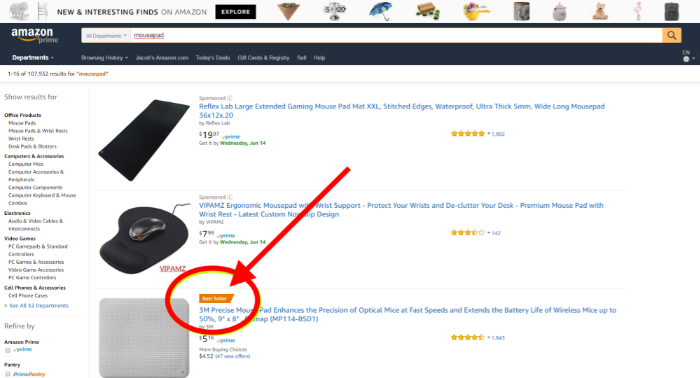
Ярлык “Лидер продаж”
Нужны ли ярлыки в списке товаров или все карточки должны выглядеть одинаково? Вот несколько вариантов ярлыков:
Новинка.
Выбор редакции.
Популярный.
Бестселлер.
Ограниченное время.
Бесплатная доставка.
Скидка 25%
Придумайте свой вариант (можно и не один) и протестируйте.
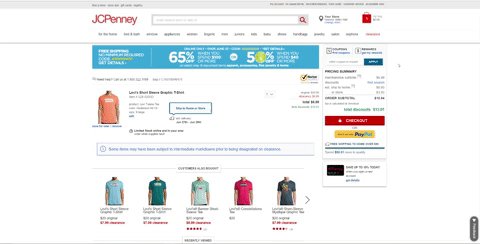
Раздел №4 Оптимизация карточки товара
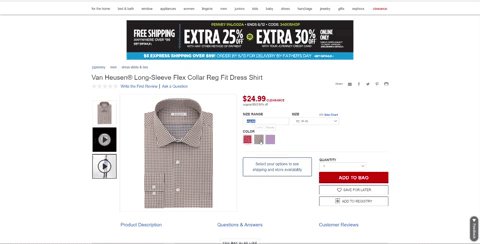
38. Изображение товара
Изображение товара может быть самым важным элементом страницы. Удачный ли ракурс фотографии? Высокое качество съемки? Изображение достаточно большое?
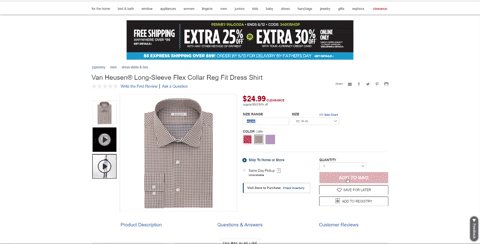
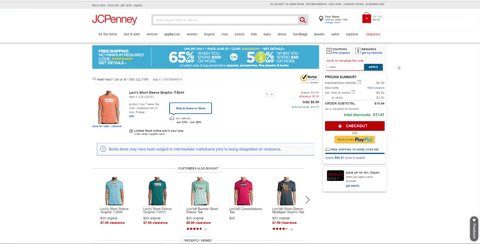
39. Добавить кнопку “В корзину”
Где разместить кнопку “В корзину” или другую CTA-кнопку? Насколько большой ее сделать? Какого цвета?
40. Размещение цены товара
Где размещаем цену на товар? Насколько крупным должен быть шрифт? Возможно стоит разместить скидочную цену?
41. Отзывы о товаре и рейтинги

Отзывы пользователей стали основой электронной коммерции, так как для современных потребителей обратная связь от других покупателей имеет огромное значение. Размещать обзоры или рейтинги? Если да, то где? Показывать весь отзыв или только его часть?
42. Уникальное торговое предложение
В описании товара стоит включать одно, два или больше уникальных торговых предложений?
43. Условия доставки и возврата товара
Ваши условия доставки и возврата понятны потребителю или нужно потрудиться, чтобы найти о них информацию? Условия увеличивают доверие к вам или наоборот настраивают потребителя скептически? Хорошее предложение по доставке и возврату способно увеличить конверсию многократно, особенно это важно для новых покупателей.
44. Таблица размеров
Вы размещаете таблицы размеров, чтобы потенциальный клиент мог понять габариты товара? Если да, то это полезно вашим пользователям? Если нет, то нужно ли размещать такой контент?
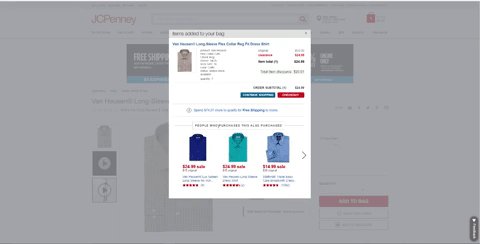
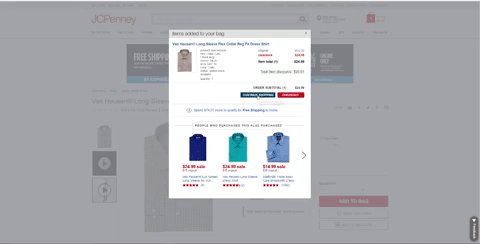
45. Корзина покупки в модальном окне или на отдельной странице?

Когда покупатель кликает «Добавить в корзину», то открывается модальное окно или происходит переход на отдельную страницу? Модальное окно удобно для пользователей, которые хотят продолжить покупки, однако может стать не лучшим вариантом для тех, кто делает всего одну покупку.
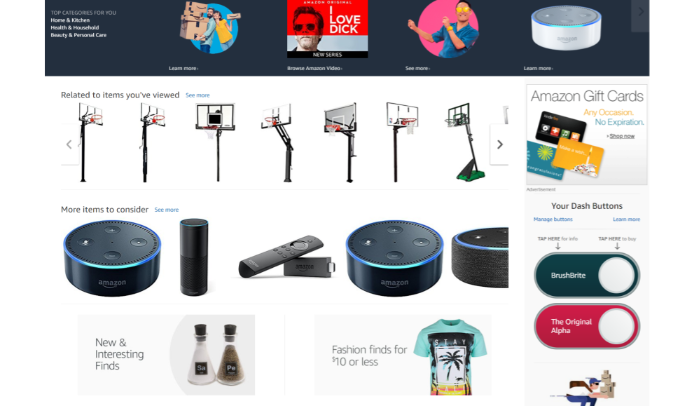
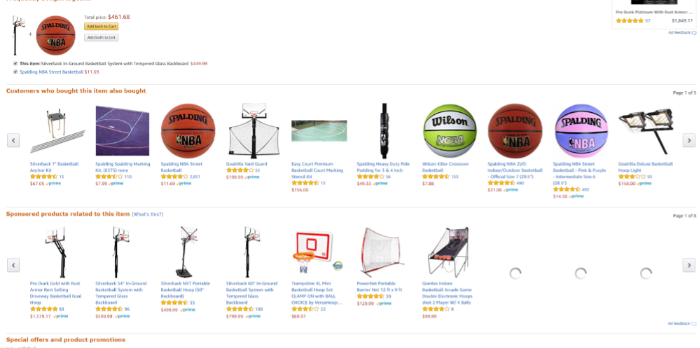
46. Блок “Похожие товары”

Когда пользователи смотрят товар, вы предлагаете схожие или альтернативные товары? На Amazon это способ номер один для увеличения среднего чека покупки.
47. Описание товара

Информация о товаре должна быть исчерпывающей и вопрос как вы представляете эту информацию достоин тестирования. Вариантов много.
Посетители знакомы с функционалом прокрутки, где просто все перечислено длинным списком, как на Amazon. Тогда возникает вопрос, в каком порядке размещать информацию?
Можно использовать вкладки или раскрывающиеся списки. Карта кликов покажет какие пункты пользователи кликают чаще всего. Наиболее важные должны быть открыты по умолчанию.
48. Дополнительное социальное доказательство
Есть и другие формы социального доказательства, помимо обзоров. Демонстрация того сколько уже клиентов купило товар или отзывы от лидеров мнений.
49. Индикаторы надежности

Могут дополнительные индикаторы надежности повысить коэффициент конверсии?
50. Избранное
Списки пожеланий клиентов позволяют вам точно знать, что они хотят купить. Если у вас нет функции “Избранное” на сайте, то стоит ее добавить.
51. Превью-изображения

Кроме основного изображения, нужно позаботиться о превью. Достаточно ли изображений? Насколько хорошо виден продукт на них? В правильном ли порядке они расположены?
52. Прием дефицита
Вы размещаете ярлыки, указывающие на дефицит товара? Законно это или нет, то такой прием увеличивает коэффициент конверсии.
53. Есть или нет в наличие?
Попробуйте разместить текст “В наличии” или “Нет в наличии”.
54. Полноразмерное изображение в ховере

Лучше сделать доступным изображение товара при наведении или при клике?
55. Показать время доставки.
Лучше показать примерное время доставки на странице товара или разместить эту информацию уже на странице оформления товара.
Раздел №5. Оптимизация корзины товаров
56. Кнопка “Оформить заказ”

Где должна быть размещена кнопка “Оформить заказ” или любая другая СTA-кнопка? Насколько большой она должна быть? Какого цвета? Какой текст на ней разместить?
57. Кнопка “Продолжить покупки”
Где разместить кнопку? Насколько большой она должна быть? Какого цвета? Какой текст на ней разместить?
58. Проверка промо кода

Что происходит, когда пользователь вводит неверный код скидки? Запускается ли автоматическая проверка, чтобы показать пользователю тип ошибки и поддержать его интерес к процессу оформления? Вы пробовали давать пользователям, которые вводят недопустимые коды небольшую, ограниченную во времени скидку, чтобы все-таки удержать их и мотивировать к покупке?
59. Описание продукта
Размещать описание товара на странице покупки или нет? Если да, то насколько длинным оно должно быть?
60. Изображение товаров
Насколько большими должны быть изображения товаров на странице покупки? Где их разместить? Вы можете использовать их как визуальный сигнал, чтобы привлечь внимание пользователя к основным CTA.
61. Upsell товары

Стоит включить похожие, недавно просмотренные товары или другие upsell-ориентированные элементы на страницу корзины покупок? Если да, то где их разместить?
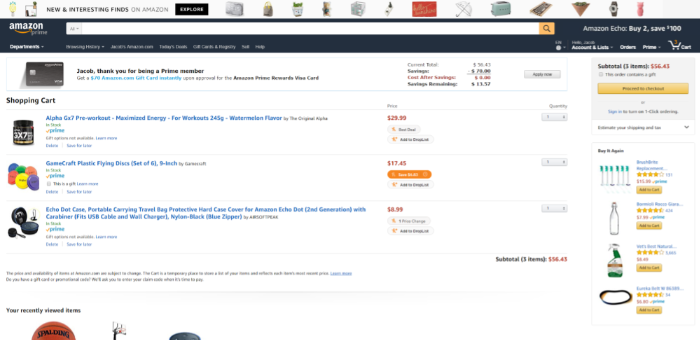
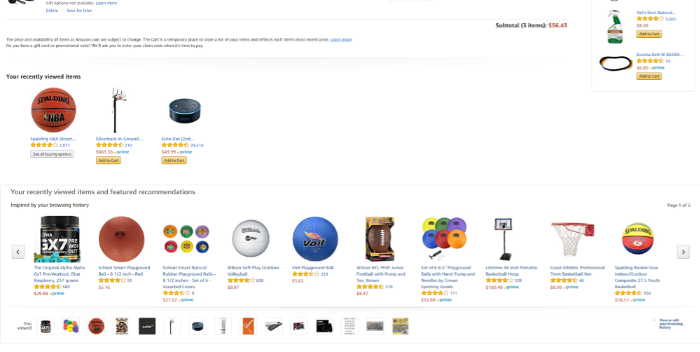
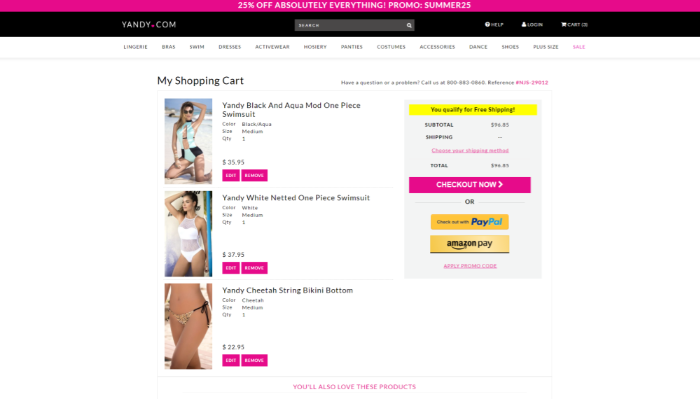
62.Контраст и иерархия элементов

Визуальный контраст
Вы заметили, что у Amazon однотонная и вообщем-то скучная корзина покупки. Все сливается, нет ярких элементов, которые обращают на себя внимание. Совсем другой вариант оформления мы видим у магазина Yandy.com, сочетание нескольких ярких цветов, корзина сразу притягивает к себе внимание. Протестируйте какой вариант оформления корзины подойдет вам.
63. Время доставки
Размещать информацию о времени доставки в корзине товара или в карточке?
64. Цена доставки

Размещать информацию о цене доставки в корзине товара или в карточке?
65. Цена товара
Как должна выглядеть цена на товар в корзине? Выделить цветом или наоборот сделать максимально незаметной? Размещать ли скидочную цену?
66. Удалить навигацию?
Нужно ли размещать ссылки на другие разделы или ссылку на возврат к покупкам на странице оформления заказа? Такие ссылки могут отвлечь и увести пользователя со страницы.
Оригинал статьи на сайте агентства ConverSionsciences
