Юзабилити-тестирование — крайне важная вещь для компаний, торгующих в интернете. В бурлящей стихии диджитал-коммуникаций сложно понять, как реагирует потребитель на наш сайт или товар. Благодаря юзабилити-тестированию мы понимаем, как наиболее эффективно коммуницировать с пользователем.
Так что же такое юзабилити-тестирование? Это метод, который показывает, насколько пользователю легко использовать наш продукт (веб-сайт, приложение или сервис).
Тестирование состоит из двух этапов:
1. Мы изучаем пользователей и думаем, что предложить.
2. Пользователи тестируют наш продукт, а мы изучаем, как они его используют.
Для каждого из этих этапов характерны различные методы, среда сбора данных и способы интерпретации.

Почему юзабилити-тестирование так важно?
У нас куча догадок на тему того, как же пользователь будет взаимодействовать с сайтом. Но если наши предположения не подтверждены цифрами — грош им цена.
В процессе анализа вы увидите, какие неудобства испытывают ваши пользователи: не видят кнопки, теряются в навигации, ищут то, чего нет на сайте и т. д. Потенциальные клиенты уходят с сайта расстроенные, злые и без покупки.
С другой стороны, тестирование показывает, что вы делаете правильно: где пользователи легко приходят к целям, какой функционал упрощает навигацию и помогает им прийти к цели. Удачные решения вы сможете использовать в других частях сайта.

Веб-аналитика vs юзабилити-тестирование
Инструментов анализа поведения пользователя на сайте много, но все они фокусируются на действиях. Однако если человек заполнил заявку, это еще не значит, что он полностью удовлетворен сайтом. Другими словами, для веб-аналитики достаточно того, что человек оставил контакт, а для юзабилити-тестирования важно, насколько быстро и комфортно для пользователя это произошло.

Этапы юзабилити-тестирования
Тестирование — это процесс, нельзя сделать его один раз и забыть. Результаты очень зависят от контекста.
Существует несколько этапов создания продукта: разработка, управление и оптимизация. Для каждой стадии будет своя стратегия тестирования.
1. Исследование
Используется на самых ранних стадиях, когда у вас нет ничего кроме прототипа и сырой версии продукта. Исследовательское тестирование опирается на мыслительные процессы пользователя и его концептуальное представление о вашем продукте
2. Оценка
Используется в середине разработки вашего продукта, когда вы ориентируетесь на общие показатели удовлетворенности пользователя. Вы в реальном времени смотрите, как пользователи ходят по сайту, и делаете выводы об удобстве.
3. Сравнение
Вы наблюдаете, как один и тот же пользователь сравнивает ваш продукт с подобным. Вы можете использовать для пользователей одну и ту же задачу в каждом продукте и посмотреть, сколько шагов ему требуется для выполнения идентичных задач.
Чтобы получить максимум пользы, тестирование должно быть непрерывным.
Популярные методы тестирования
Когда дело доходит до реального тестирования, анализировать надо не только цифры и пути по сайту, но и самих людей. Благодаря технологиям нам даже не нужно встречаться с этими людьми лицом к лицу.
1. Физический способ тестирования (лицом к лицу)
Вы встречаетесь с вашими текущими или потенциальными пользователями и наблюдаете, как они выполняют заранее подготовленные задания.
2. Виртуальный способ тестирования (через общий доступ к экрану)
Здесь вы тоже наблюдаете за тем, как пользователь выполняет ваши задания, но физически не присутствуете при этом процессе.
Примечания от автора: В статье предлагается для онлайн-встреч использовать сервис www.gotomeeting.com. Мы рекомендуем использовать более простые, но бесплатные аналоги — Hangouts и Skype.
Итак, теперь вы знаете, какие категории тестирования вы можете проводить и как оценивать пользователей лично или удаленно. Вы, вероятно, спрашиваете: «Как мне все это сделать подешевле?» Я так рад, что вы спросили.
Оптимальные по цене и качеству сервисы для тестирования
Существует множество способов быстрой оценки юзабилити сайта. Вы можете попробовать эти: 5-Second Usability Tests, Click Tests, Open Ended Question Tests, Navigation Tests, Preference Tests, Survey Monkey, Hallway Tests (попробуйте лично или через презентацию в Skype, Google Hangouts).
Примечание автора: Отечественные сервисы для проведения юзабилити-тестирования: https://uxcrowd.ru, http://sitepolice.ru/, https://www.userpoint.ru/, Вебвизор.
5 примеров сбора обратной связи
Допустим, вы придумали сценарии для нескольких тестов, стоите напротив испытуемого и... не знаете, что у него спросить. Не волнуйтесь. Вот несколько замечательных тем и открытых вопросов, которые помогут вам начать тестирование:
1. Может ли пользователь легко объяснить, что вы продаете?
2. Какую информацию или функции пользователи ожидают найти на вашем сайте (или не ожидают)?
3. Нашел ли пользователь что-то полезное для себя?
4. Что удобно, что неудобно? Где сайт может работать лучше?
5. Что жизненно необходимо добавить на ваш сайт?
9 супер-пупер практических советов по юзабилити-тестированию
1. Определите цели исследования. Поймите приоритеты бизнеса и пользователей. Ваши цели определяют тему опроса и действия пользователя, за которыми вы наблюдаете.
2. Убедитесь, что вы собираете нужных пользователей. Вы должны знать, кто ваш идеальный клиент. Нет смысла оптимизировать сайт под людей, которые никогда у вас не купят.
3. Подготовьте речь. Как модератор вы должны задавать тон тестированию. Структурируйте вопросы так, чтобы испытуемые говорили, что они ценят и что им нужно.
4. Задавайте открытые вопросы. Разговорите респондентов.
5. Используйте сегментацию. Сегментируйте своих пользователей в зависимости от их показателей LTV (пожизненная ценность клиента).
6. Спланируйте действия, которые ваши респонденты должны выполнить. Они должны основываться на первичных, вторичных и третичных функциях вашего продукта.
Инструменты записи пользователей позволяют сегментировать аудиторию на основе источников трафика, демографии, поведения и действий. Для контекста лучше всего группировать записанные сеансы в свои знакомые персональные группы .
7. Избегайте влияния на мнение респондентов. Для физического тестирования сделайте все возможное, чтобы быть беспристрастным модератором.
8. Используйте таймер. Вы также должны определить проблемные точки, идентифицируя и отмечая моменты наибольшего неудобства пользователя: паузы, долгие скроллы, странные клики.
9. Пользователи, которые знают, что за ними наблюдают, пытаются сделать все слишком правильно. Они уже знают, что от них нужно, и это может испортить ваши данные и исказить итоговые цифры. Для достижения наилучших результатов старайтесь изо всех сил имитировать удобную, естественную среду для взаимодействия с вашим продуктом.
Если вы используете эти советы, то влюбитесь в тестирование так же, как и мы.

Анализ результатов
Хорошо, у вас есть куча цифр. Что теперь?
Есть два способа превратить количественные результаты в идеи:
1. Числовой — собирать данные в числовом формате, смотреть на цифры и искать зависимости.
2. Субъективный — спросить у самих пользователей, нравится им продукт или нет.

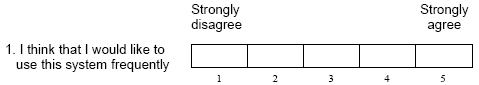
Для субъективного метода анализа понадобится числовая шкала. Напишете все важные технические характеристики и попросите пользователя оценить их удобство по шкале от 1 до 5.
Используйте цифровую шкалу, которая работает более 30 лет. Шкала называется SUS (от англ. System Usability Scale — шкала юзабилити системы). Это шкала Ликерта, которая была изобретена Джоном Бруком еще в 1986 году. Чаще всего это десять вопросов, по которым пользователи оценивают свою удовлетворенность продуктом.
Числовой метод поможет вам гораздо быстрее найти зависимости, чем пересмотр каждой анкеты пользователя. Покажем на примере сервиса Unbounce, как использовать SUS Brooke.

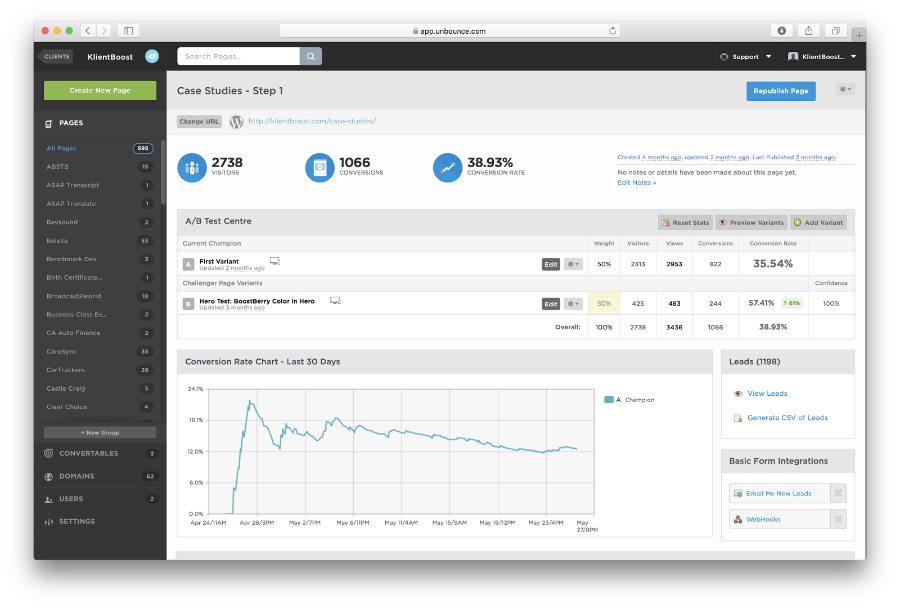
Панель приборов Unbounce собирает тонны разных показателей: время на сайте, показатель отказов, продолжительность посещения и т. д. Unbounce делает всю тяжелую работу за нас. Вместо кучи цифр мы видим красивый дашборд с самыми важными показателями.
Мы постоянно тестируем A/B на наших целевых страницах в Unbounce. Вот результат теста, который мы провели в Unbounce на странице с примерами наших работ. Наша команда дизайнеров предположила, что посетители могут лучше конвертироваться, если внесем следующие правки: подчеркнем призыв к действию, настроим обратную связь, сделаем форму более интерактивной. Эти изменения улучшили конверсию на 61%. Это круто!
От автора: Для А/В-тестирования рекомендуем использовать бесплатный сервис «Эксперименты» в Google Analytics.
Мы поговорили о том, как преобразовать опыт пользователя в цифры, теперь поговорим о более человечном методе...
Чтобы узнать больше, пообщайтесь с вашими пользователями лично. Какой-то функционал мог показаться им спорным, но дать однозначную оценку они не смогли. Посетители намного сложнее, чем числа, и их опыт многослойный, поэтому личный разговор с человеком дает много полезной информации.
Это был беглый взгляд на тестирование юзабилити. Надеюсь, вы успели влюбиться в идею оценки ваших пользователей. Теперь вам есть чем блеснуть на следующей маркетинговой встрече. :-)
