Спорить о дизайне, политике и религии - дело не благодарное. Здесь нет чётких правил, а значит можно парировать любой довод. Поэтому как только речь заходит о вкусах и взглядах на эти вещи, я соглашаюсь с собеседником и меняю тему. Но другое дело, когда от этого зависит качество будущего сайта. Тут уж придётся доказать кому-то что верблюд не ты, а он. Сегодня я расскажу как не будучи дизайнером Всея Руси, найти огрехи в дизайн-макете и отстоять свои вкусы.

Учимся находить ошибки в работе дизайнера и отстаивать свои вкусы
ПОЧЕМУ ВОЗНИКАЕТ НЕДОПОНИМАНИЕ?
Для начала давайте разберёмся откуда вообще возникает конфликт. На мой взгляд, причин две:
1. Не хватает знаний.
Клиент не может внятно объяснить, что именно не так: “Мне не нравится ВСЁ”, “Я не знаю, что мне не нравится, но что-то не то”, “Ваш дизайнер-криворукий, потому что я так сказал”. И дальше обид и взаимных обвинений дело не пойдёт, пока вы не сможете аргументированно доказать что вам не нравится и почему.
2. Нет чётких целей и задач. Вспомните, ваше техническое задание к дизайну сайта. Было ли оно вообще? Что вы дали дизайнеру, кроме слов: “Хочу не хуже, чем у конкурентов!” и ссылок на понравившиеся сайты? В 80% случаев дизайнер сам придумывает фирменный стиль, маркетинговую стратегию, потребности целевой аудитории. Он ни черта не понимает в вашем бизнесе и не удивительно, что в итоге мы получаем “КрасивоНарисованноеНечто”
Маркетинг в один день не построить, а вот более-менее разобраться в основах дизайна и аргументированно поставить на место некомпетентного дизайнера вполне реально.
9 ПРИНЦИПОВ СОВРЕМЕННОГО ДИЗАЙНА, КОТОРЫЕ ДОКАЖУТ, ЧТО ВЫ ПРАВЫ.
1. Принцип контраста.
Смысл этого принципа состоит в том, чтобы не располагать рядом друг с другом похожие элементы. Если элементы просто неодинаковы (отличаются гарнитурой, цветом, размером, толщиной линий, формой и т. д.), необходимо сделать их разными. Контраст играет ключевую роль в структурировании информации. Взглянув на страницу, читатель должен мгновенно понять кто главный на странице.

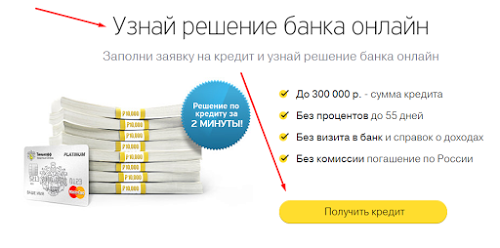
Хороший пример контраста представляет страничка банка Тиньков. Заголовок подан сильно крупнее основного текста, чёрный цвет усиливает контраст. Жёлтый цвет контрастирует с белым фоном страницы и повторяет цвет пунктов чек-листа (это кстати принцип повтора
2. Принцип повтора
Пожалуй, один из самых главных принципов веб-дизайна. Визуальные элементы дизайна (цвета, фигуры, текстуры, пространственные пропорции, толщина линий, концептуальные решения) должны повторяться. Это структурирует работу и усиливает ее стилистическую целостность. Разберём на примере

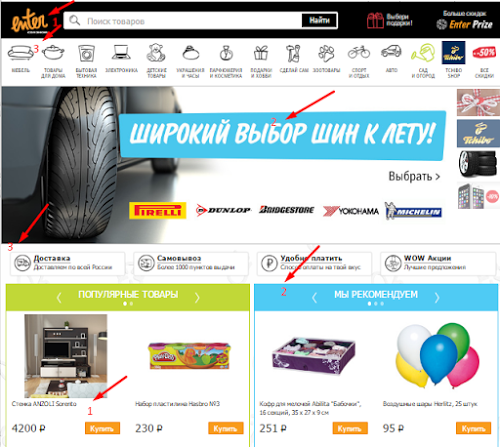
На главной странице сайта enter.ru мы видим несколько повторяющихся элементов. Сходные элементы мы отметили одинаковыми цифрами. “1” - повтор оранжевого цвета логотипа в цветах кнопок “2”- повтор цвета “3” - повтор решения с визуализацией навигационных
3. Принцип выравнивания
Ни один элемент страницы не должен занимать случайное место. Каждый нуждается в визуальной связи с соседними. Благодаря этому страница выглядит ясно, утонченно и свежо. Выровненные элементы образуют единое целое. Невидимая линия связывает их в вашем сознании, даже если эти элементы находятся на некотором удалении друг от друга.
Кривые руки так и тянутся всё выровнять по центру или сделать несколько вариантов выравнивания на макете. Выключка по центру придает макету более официальный, спокойный, стандартный и очень посредственный вид. Поэтому лучше использовать выключку по левому краю и стараться придерживаться одного варианта выравнивания. Конечно, правила существуют, чтобы их нарушать. Есть примеры, где органично используются разные виды выравнивания, но это скорее исключения.

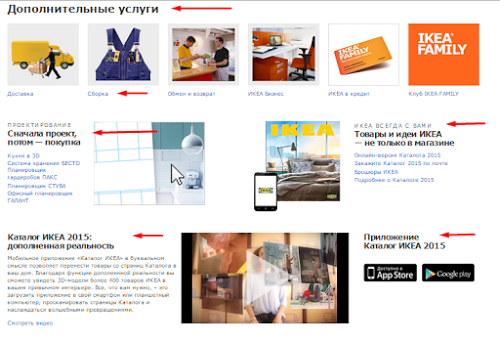
Если внимательно присмотреться к главной странице сайта Икея, то можно заметить, что весь текст выровнен по левому краю.
4. Принцип приближенности
Связанные между собой элементы следует группировать. Тогда они образуют один визуальный элемент, а не рассеиваются по странице. Это помогает организовать информацию, уменьшая беспорядок и помочь читателю увидеть структуру документа.
У неопытных дизайнеров все элементы навалены в кучу, они боятся оставить хотя бы пиксель свободного пространства. Такой подход размывает акценты, не даёт понять, что к чему относится.

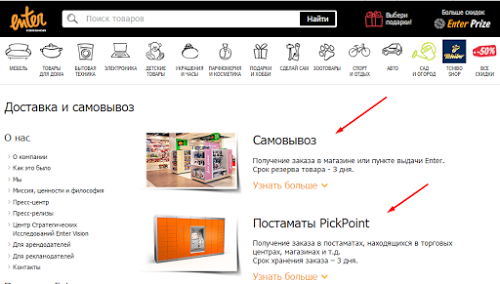
На сайте магазина enter.ru в разделе “Доставка” мы видим хороший пример принципа приближенности. Мы сразу понимаем, что относится к пункту самовывоза, а что к постаматам. Блоки обрамлены свободным пространством, что подчёркивает их обособленность.
5. Правильный фокус внимания
Нельзя предлагать всё и сразу. Выделите на каждом окне прокрутки только один главный элемент, желательно, чтобы он вообще был единственный на странице. Хотите разместить сразу 3 кнопки призыва к действию? Сделайте ярким только самое важное действие, а остальные оформите ссылками.
6. Текст должен быть читабельным
Человек приходит на сайт не за красивыми картинками, а за информацией. Задача дизайнера максимально удобно эту информацию подать. Текст для чтения должен быть не меньше 12-13 px (сейчас идёт тренд к укрупнению размеров), желательно не курсивный, не жирный и без прозрачности. В угоду стилю дизайнеры дают текст на ярком фоне, с прозрачностью или применяют модный, но совершенно не читаемый при большом объёме текста, шрифт.
7. Принцип Трёх
В макете не должно быть больше трёх цветов, размеров и видов шрифтов. Принцип триединства - это основной инструмент гармонии. Есть примеры удачного использования 5-6 цветов, но чем больше вводных, тем сложнее найти баланс. Поэтому, если ваш сайт рисует не Артемий Лебедев, а вы не так хорошо разбираетесь в сочетании цветов и типографике, но придерживайтесь данного правила.
8. Сохраняем “воздух”
Взгляд пользователя, перегруженный яркими образами, будет благодарен коротким передышкам. Пустое пространство подчёркивает значимость элементов, расположенных на странице, облегчает восприятие и добавляет стиля. Вспомните страницы глянцевых журналов. Много красивых картинок, текста и столько же свободного белого пространства.
9. Много - плохо
Много картинок - плохо, много текста - плохо, много кнопок призыва - плохо. Всё со знаком “+” играет против нас. Сайт это не билборд, на котором нужно показать всё здесь и сейчас, а книга, которая ведёт читателя от главы к главе. Продумывайте структуру сайта так, чтобы пользователь хотел перейти дальше. Не перегружайте страницы информацией, а перенаправляйте внимание посетителя. Интригуйте, удивляйте и провоцируйте пользователя. Придерживайтесь принципа известного копирайтера Джозева Шугермана: “Единственная цель первого предложения рекламы — это заставить прочитать второе”

На обновлённом сайте сети автосалонов "КлючАвто" мы видим не умеренное использование изображений. Образы берут на себя большую часть внимания и конкурируют между собой. Сложно понять, что важнее навигация по услугам, новости или спецпредложения в слайдер
Ясно, что в маленькую статью не уложить все правила и принципы дизайна, но для разговора с дизайнером этого будет достаточно. Хороший дизайнер не допустит на макете несколько вариантов выравнивания, невнятные контрасты и акценты, кашу шрифтов и цветов, а плохому вы сможете указать на ошибки.
